Olympunch: Week 07
Μέγα χαίρετε (“mega khairete”) and welcome to this week’s devlog for Olympunch! We have some great art and tech updates to fill you in about, so let's get started!
The Mountain and the Background
This week, the artists prioritized making the game scene pretty, and beautifying it. We completely reworked the mountain and added more detail to it with the use of decals, ledges, and spiced up materials!

What a huge improvement from last week!
With the use of decals, and a fabulous decal master material made this week by one of our artists to optimize the process, the mountain is looking lively and ready to rumble!
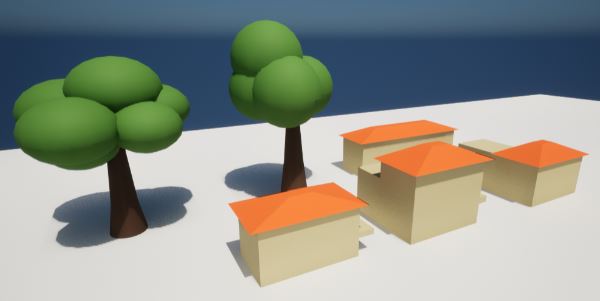
The biggest change though, would be the background. We added an entire landscape to it, to give the mountain a more “mighty” feel, and provide a nice atmosphere for the game. The background features a plethora of trees, roads, rivers, bridges, and houses.


It was very important to make the background as minimalistic as possible, to not distract too much from the actual gameplay, and additionally, to optimize the scene and have it run as efficiently as possible. Therefore, we kept the assets extremely low poly. After all, they’ll only be seen from a distance!

With the addition of the background elements, the scene definitely has a greater atmospheric and immersive feel to it.
More Modular Architecture
We felt it was important to make the architecture in the scene more diverse in shape, so we’ve created additional pieces that aren’t square or rectangular! Circular supremacy!

The UI and HUD
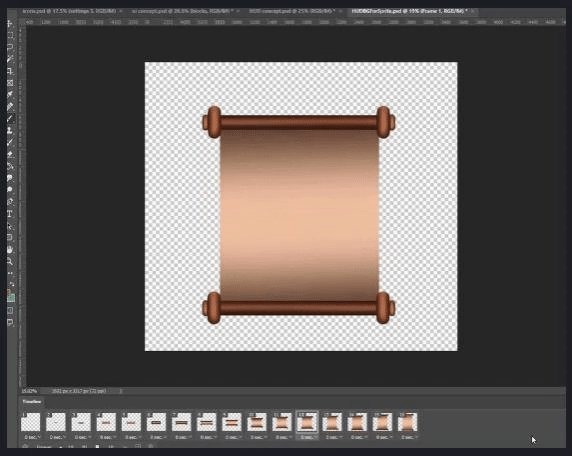
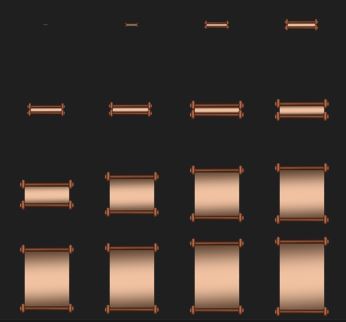
This week we began creating elements for the UI and HUD. Take a look at this spritesheet animation that will be the basis for our UI!


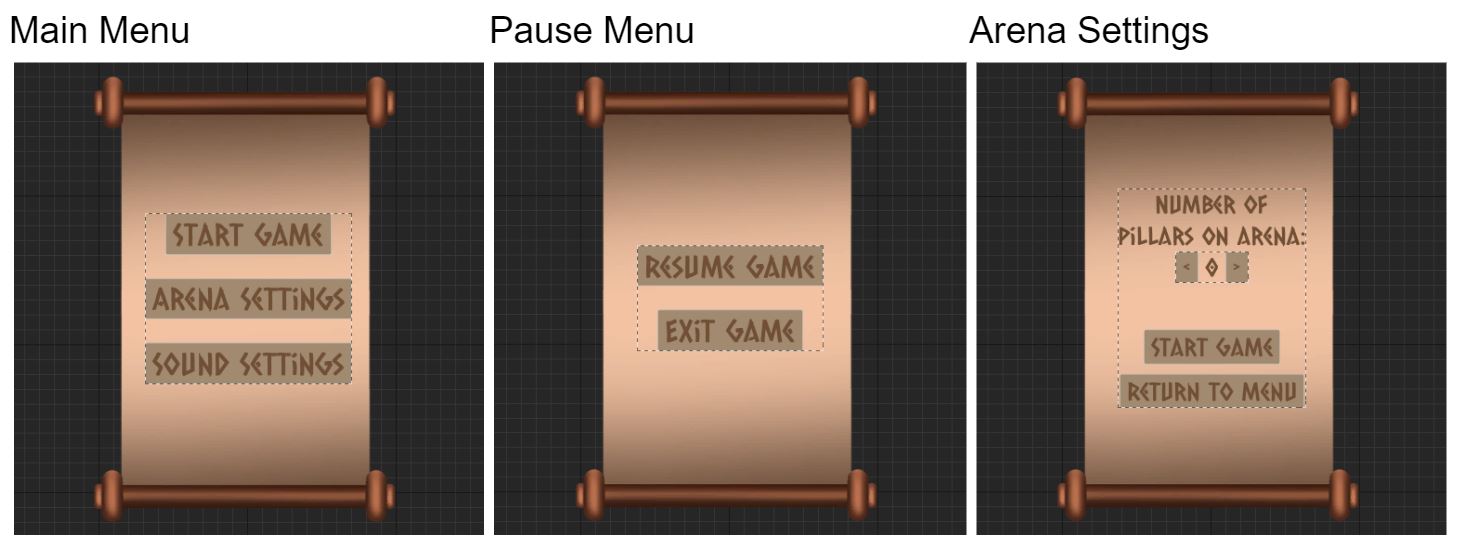
Here's is the text layout for the UI!
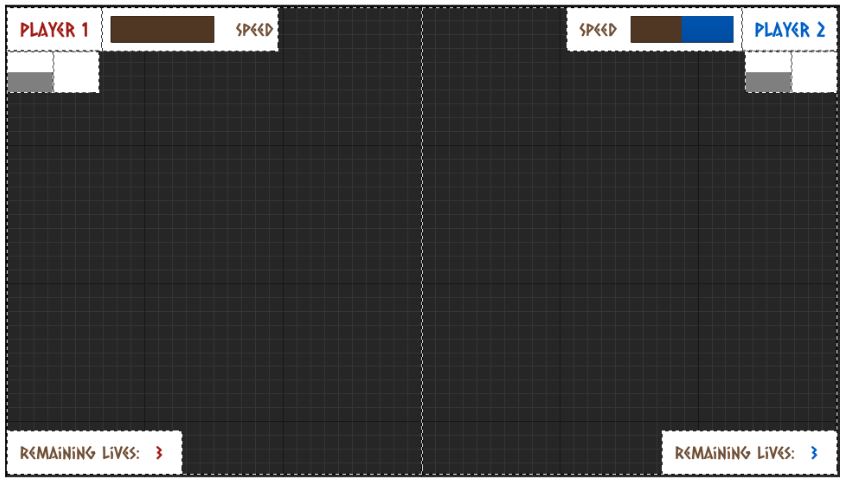
This is the layout for the HUD that will show during a match:

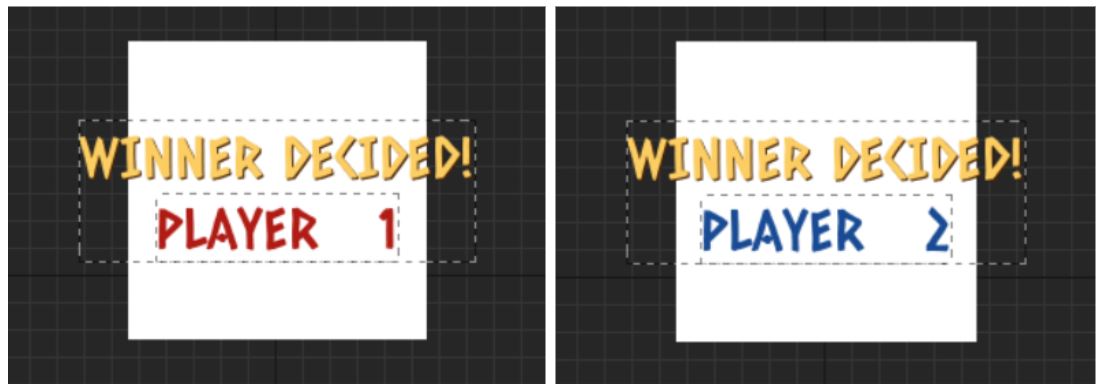
And here is the layout for the widget that will show who has won the match!

Movement
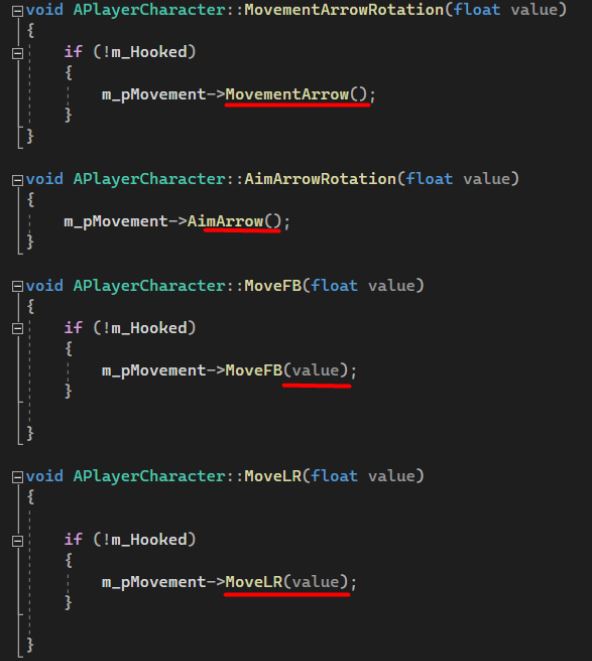
Moving onto the technical updates, we’ve updated the movement class to allow for a more independent functionality and flow of the overall mechanic.
1 - Reducing the number of input parameters for each call function.

2 - Transferring variables from the player to the movement mechanic.

3 - Reducing the chance for circular dependency.
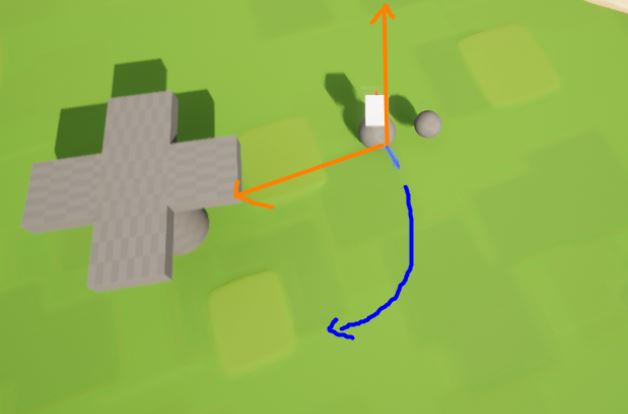
Furthermore, while the character rotates, the direction vector now updates during the mechanic.

In more technical terms, the ArrowLocation to HookLocation vector is being crossed by an up Vector (which stands perpendicular to the locations). This upVector will be multiplied by the direction, influencing the z component. This in turn will decide to which direction the crossed vector will be facing. With those calculations now done, we get the rotation from that result and apply it to our pMoveArrowComponent.
Camera
We’ve created a Camera Movement class. In this class there is an invisible static mesh, whose location is calculated by a linear interpolation between both of the player locations. The Spring arm length is calculated in another function and takes the locations as parameters. It then zooms in and out relative to the closeness between the two players.

Rotation
With previous updates done to the character and movement, the move arrow component stopped working as it was intended.
This was a huge drawback in the overall linear process of the work, and we spent a lot of time on something that was previously thought to have been completed.
Nonetheless, we’ve fixed player physics and the player no longer gets expelled from the map when rotating.
Additionally, we added a Detachment Impulse to the character. Multiple physics warnings appeared during the process, but we were able to figure out why these warnings related to the simulation of physics occurred.
Game Mode C++
We were unable to make the Game Mode work in C++. We’ve discussed how to proceed forward with this setback. One possibility is to leave this one as a BP, and continue to work on it like that. For now, we will leave it as it is. We believe the camera component is functional, but we will only know for sure when this is completed.
PlayerState - ProgressLevel
We’ve been researching how to apply an enum class in the Player Class. From this, we’ve concluded that we should use a Player State Class to hold the information for player states, among other things.
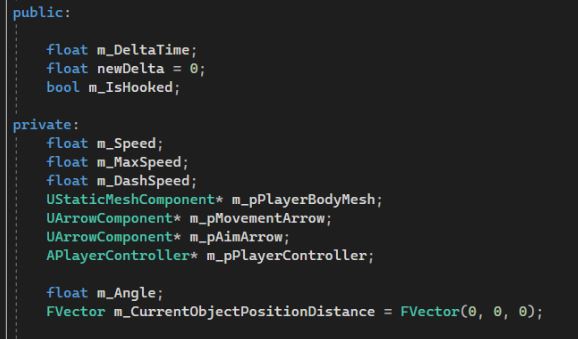
Moreover, we’ve begun to implement the Player Class with its member variables and functions. Continuing forward, we aim to structure it in a way that prevents circular dependencies, while ensuring that it still keeps its main functionality: holding information and making the code clearer.
We designed the Player Class in a way so that Get and Set Functions aren’t as prevalent for optimization purposes. This is the class that decides, and holds the pointer to, the player max speed.
From here, the player speed is increased or decreased. Since it is passed by the pointer, it will automatically be updated everywhere that the pointer is used.
Movement and Dash
Movement core mechanics were not implemented to the fullest yet, so we decided to spend some extra time on these to make them fit the fast pace we are going for. The dash needed to be faster and have a certain distance, so we took care of that and also added a cooldown so you can’t dash into infinity.

Previously, the movement felt unnatural, it was way too snappy. A good balance between snappy and smooth movement was necessary. As of right now we are happy with the improvements we’ve made to the movement.

Player Spawn and 2 Player Input
We appear to have some problems with the input from the second player, but the player spawn seems to work. It may be an issue with another class, like the Player Class, and this is something we will look into further in the coming week.
Placement of the obstacles
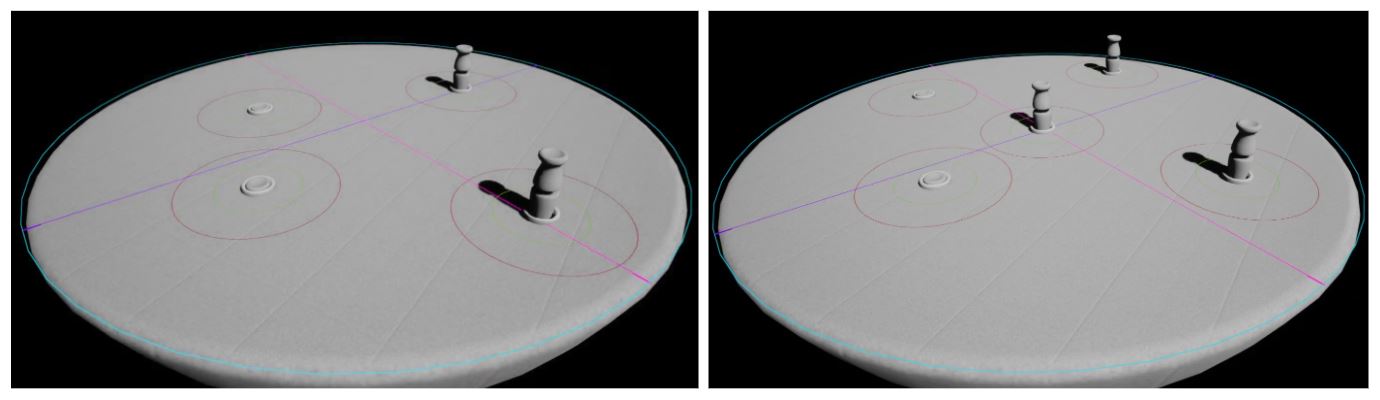
While testing the obstacle placement in the arena, we realized that the obstacles were not optimally distributed throughout the space. Instead, they were clustered together in a straight line at the center. Upon further investigation, we discovered a significant flaw in our approach. We had made the radius on which obstacles could be placed too small.
The generation of coordinates for the placement of obstacles is dependent on the diameter of the arena minus the swing radius that the player will need. We do this so that players aren’t flung into the barrier while swinging around an obstacle, yet obstacles were still placed on the edge of the arena. Because of this, we decided to make the radius on which obstacles could be placed even smaller, creating the new problem mentioned above.
With all of this happening, we realized we needed to do another deep dive into the wonderous world of trigonometry, and try to either fix the existing logic that we were using, or start anew with a new logic that would hopefully work.
After thoroughly examining the original logic and developing a new approach, we noticed that the node responsible for generating random values for the obstacle placement continued to produce fresh random values, even though the x and y coordinates had to be interdependent to fit properly within the circular limits.
We resolved the issue by moving the node outside of the function (created for generating random coordinates in a circle), and using an input for the randomly generated values. This change ensured that the x and y coordinates were generated based on the same random value and fit nicely within the circular limits.
In the images below you can see that now the obstacles get nicely spread over the arena most of the time, without going out of the arena bounds.

Files
Get Olympunch
Olympunch
Battle your godly opponent in an effort to punch them out of Olympus, and emerge as the victorious ruler of the skies!
| Status | Released |
| Authors | moresunnyday, realdcoutinho, SirSmitz, Blupser, RafiOsmanu |
| Genre | Fighting |
| Tags | party-game, PvP |
More posts
- Olympunch: The Final Devlog!May 29, 2023
- Olympunch: Week 10May 23, 2023
- Olympunch: Week 09May 16, 2023
- Olympunch: Week 08May 09, 2023
- Olympunch: Week 06Apr 25, 2023
- Olympunch: Week 05Apr 18, 2023
- Olympunch: Week 04Mar 28, 2023
- Olympunch UpdatesMar 21, 2023
- Trim SheetsMar 14, 2023

Leave a comment
Log in with itch.io to leave a comment.